Using Arc’s Boost feature to make Chrome extensions
I recently starting using the new Arc browser and it’s actually been really great. It seemed like a stretch that it was really a new browser experience but it really is.
With Brave I was introduced to an easy way to switch browsing profiles, you can have a profile for personal and a profile for work. This is really helpful because the websites you’re logged into as well as browsing history is based around the context of the profile. For instance, if you open gmail it’ll always go to your work Gmail when you’re on your work profile and vice versa on your personal profile.
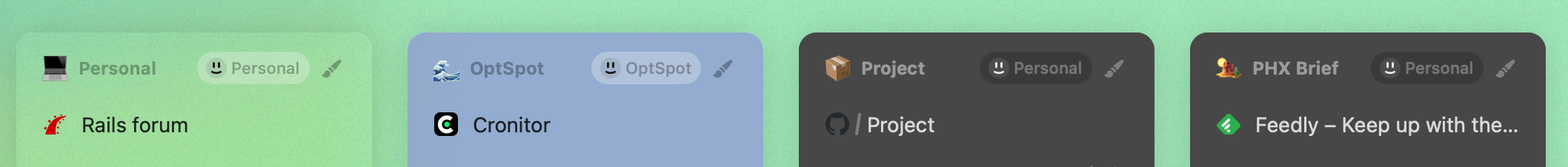
Arc takes this a step further by giving you the ability to create multiple spaces and then use a specific profile for that space. It’s really a shiny wrapper on just creating a new window with that profile but their persistence and interface for it is much slicker.

4 spaces - 3 attached to my Personal profile, and then a work profile attached to OptSpot.
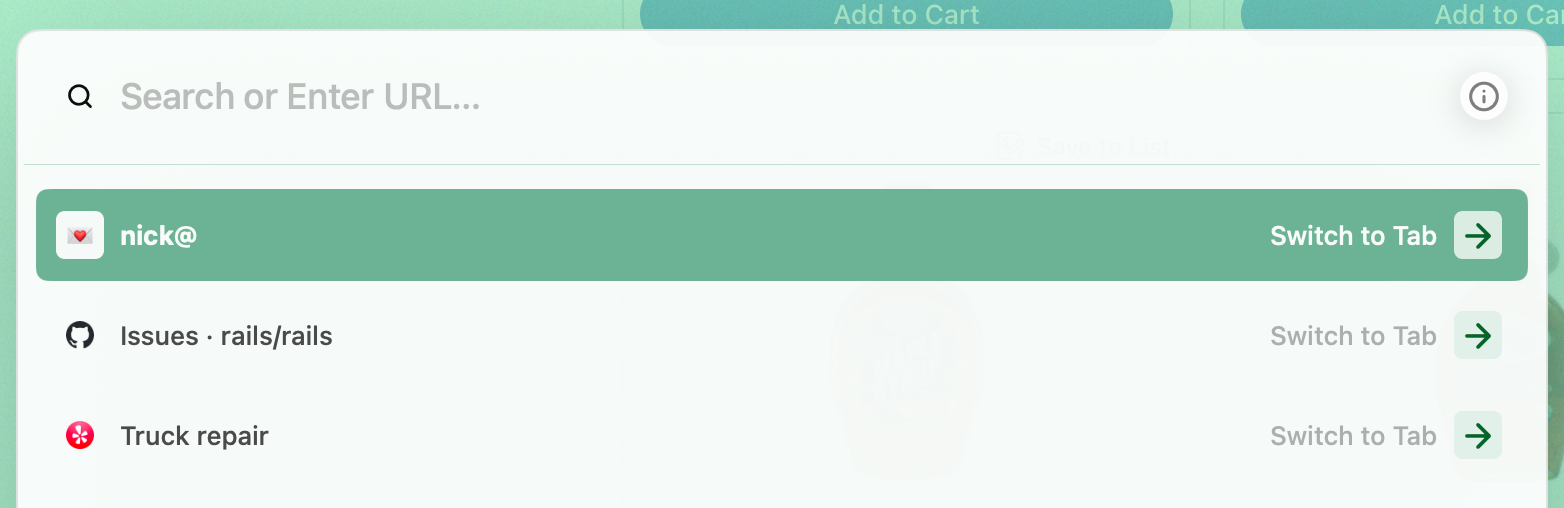
The second selling point for arc was the addition of the CMD+T menu or a command/switch menu. They added the increasingly popular command bar that you’re used to in Slack or Basecamp to do pretty much everything in the browser.

Command/switch/jump menu in Arc.

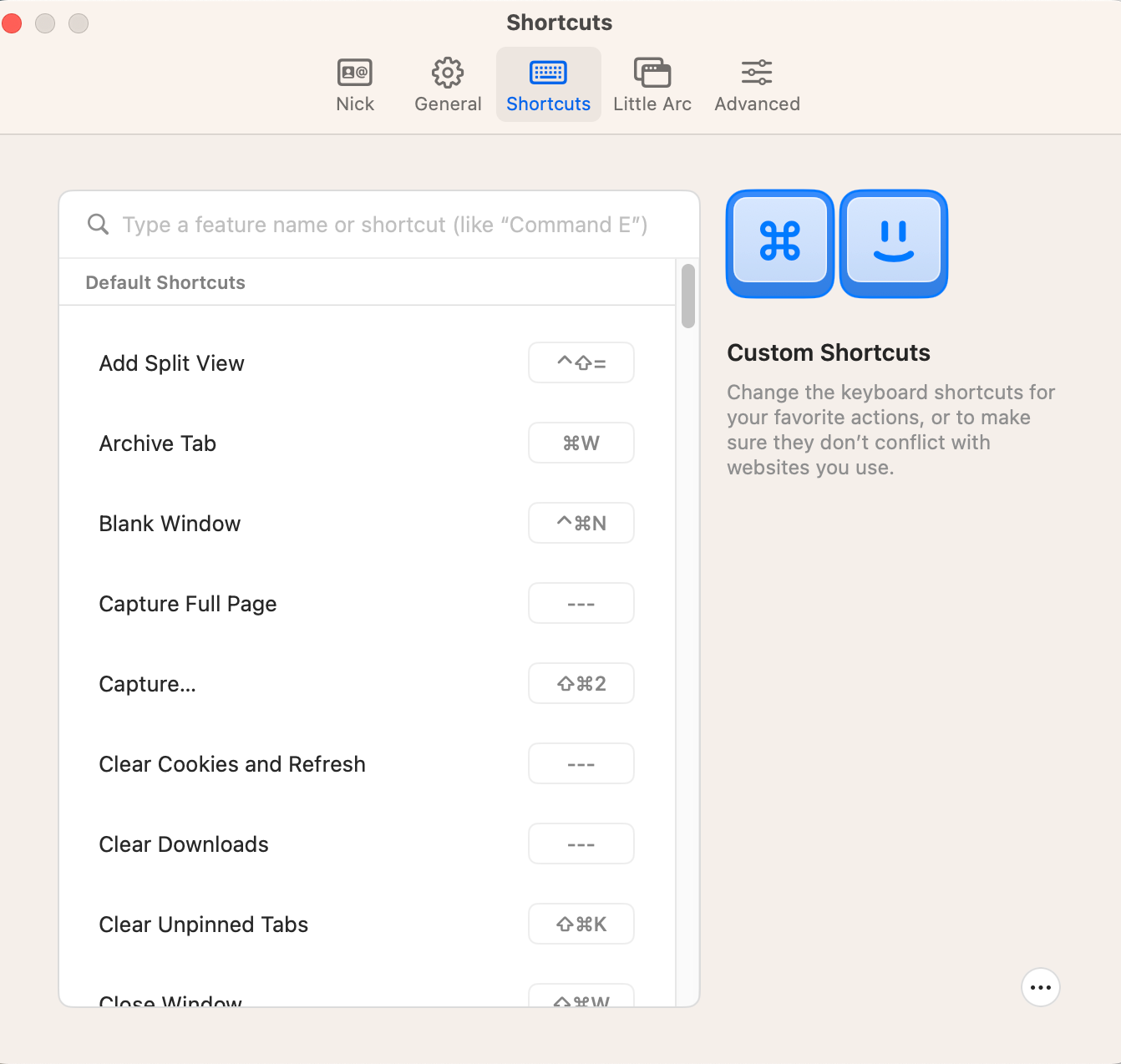
Default shortcuts with the ability to add plenty more, easy split views for your browser is lovely.
Anyways, that’s not the topic of this post.
I was shopping for groceries at Fry’s online the other night which is powered by Instacart and I noticed that they don’t display the per unit cost. For some items this is fine but there’s a bunch of stuff where it’s really helpful because I’m just trying to buy the cheapest organic or just rationalize spending more on the fancy butter(you know the one). Sure, we can all do some quick math in our head of which one is the cheaper option but we can make that process more efficient.
Arc has this feature called Boosts which is really just a fancy built-in editor around extensions. It makes it really simple to start building extensions that you can run against specific sites or every site that you visit.
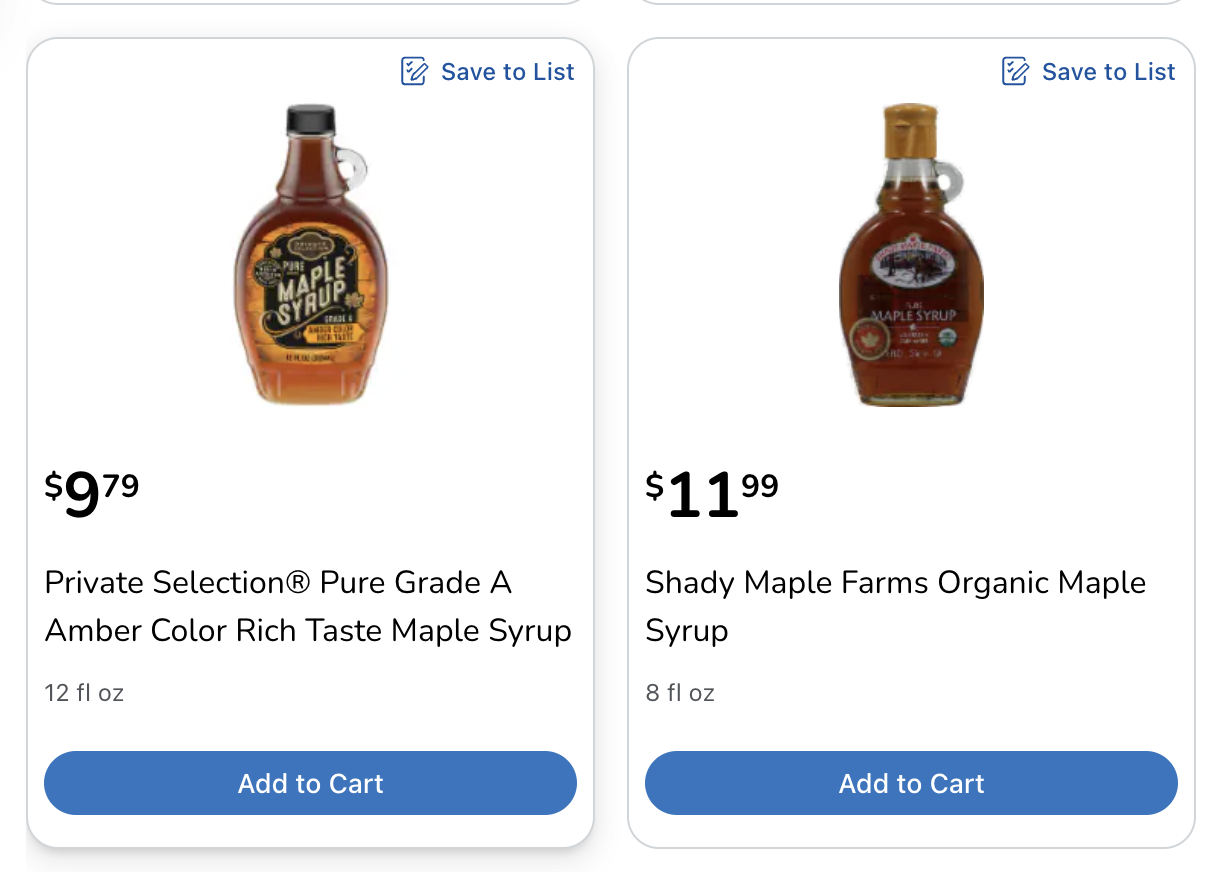
This makes it really simple to modify the product display from this:

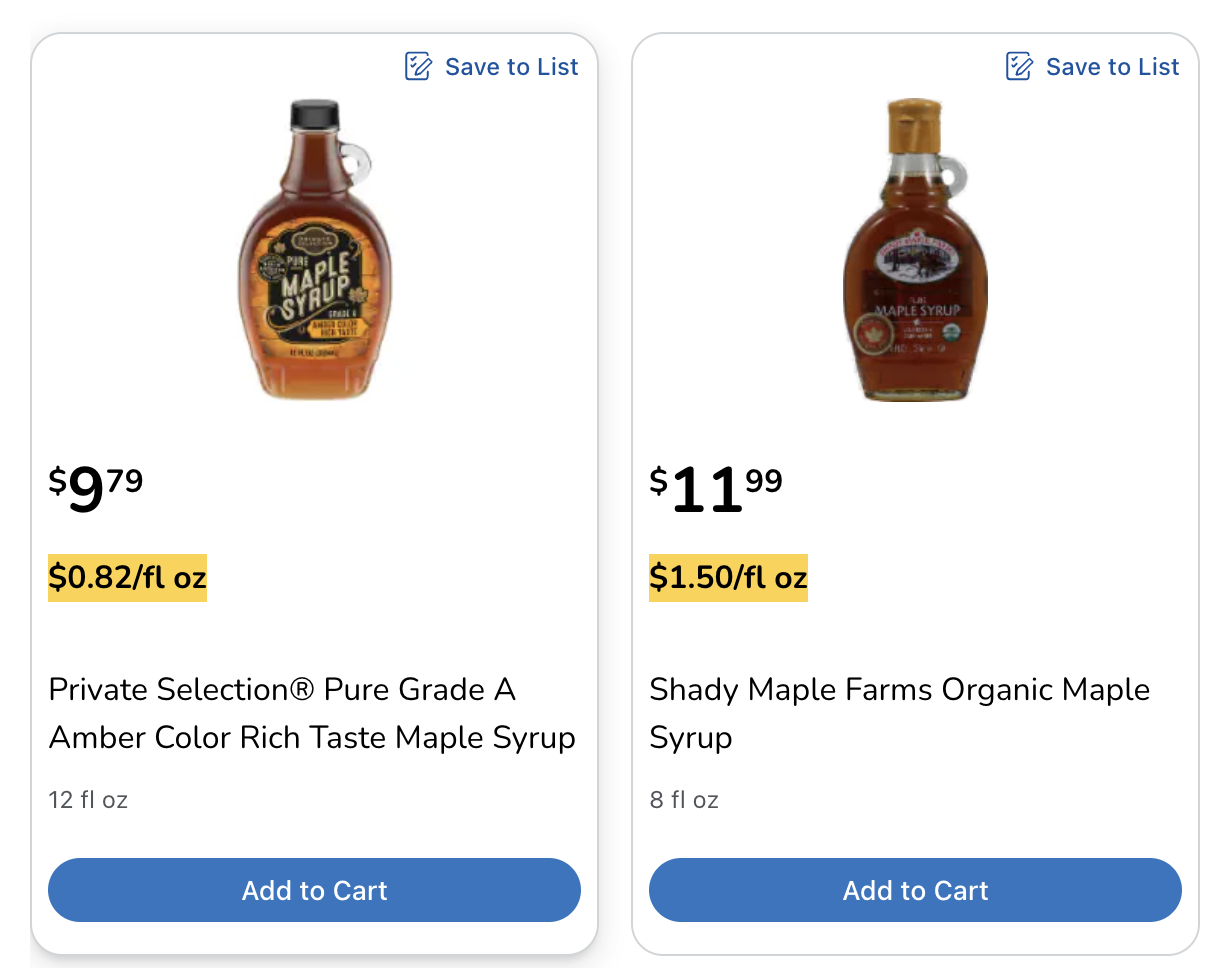
To something more helpful like this with the per unit cost highlighted below the price:

You can definitely build something like this with other browsers but you have to keep track of what the various pages are and then also ensure it gets updated in the browser. Sure, you can edit it on disk but you have to dig to find this a bit. I’m talking three clicks, you’re building, and your Boost(extension) is functional.
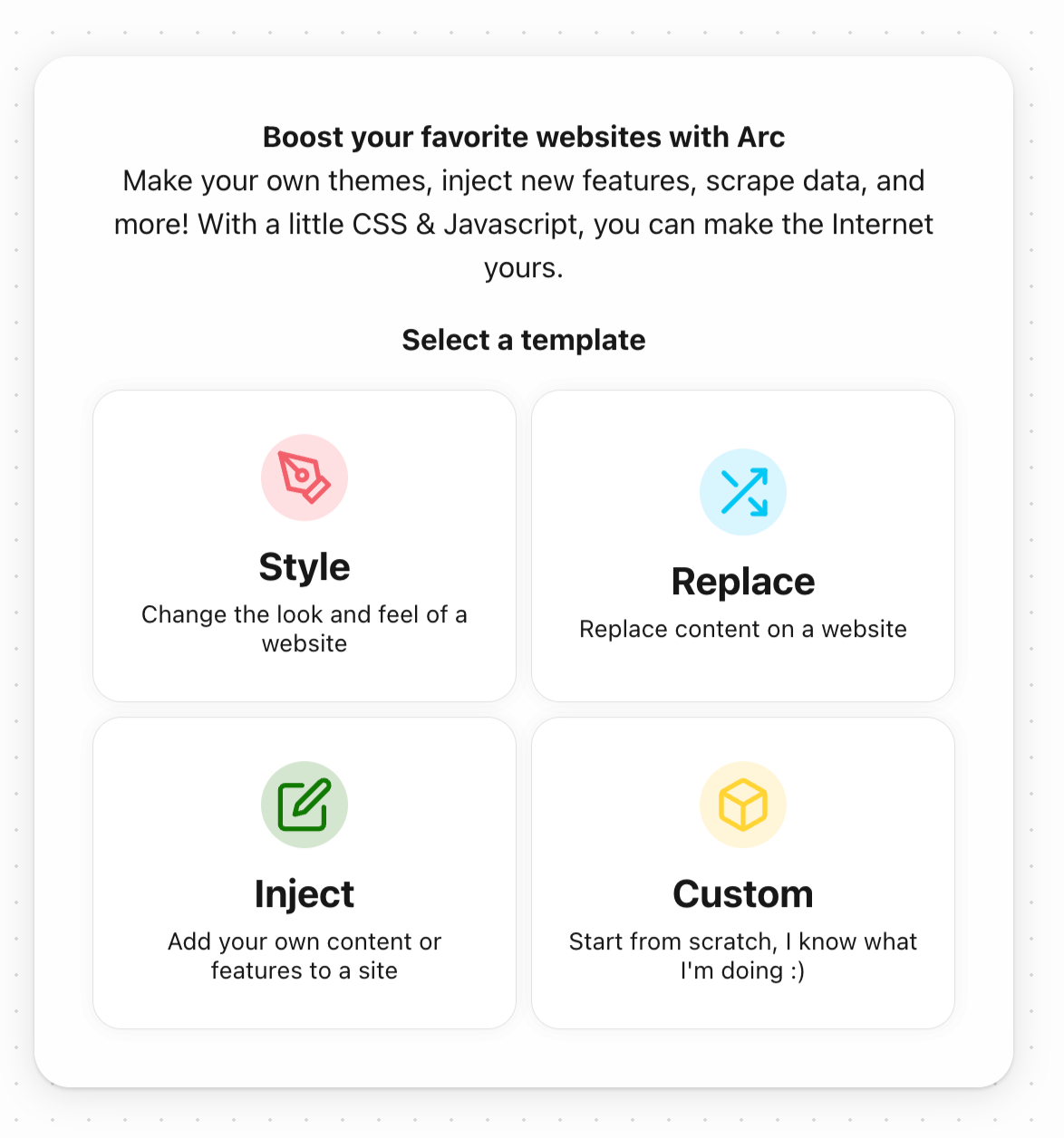
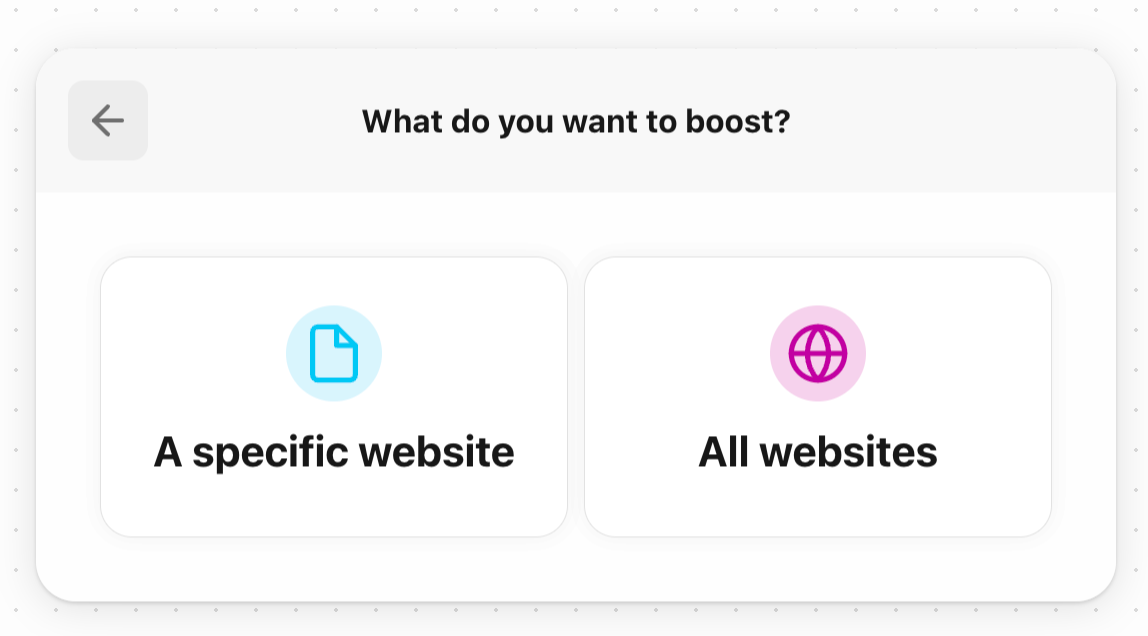
You start creating a new Boost with the following options, for this Fry’s one I went with the inject template since I want to inject the per unit cost.

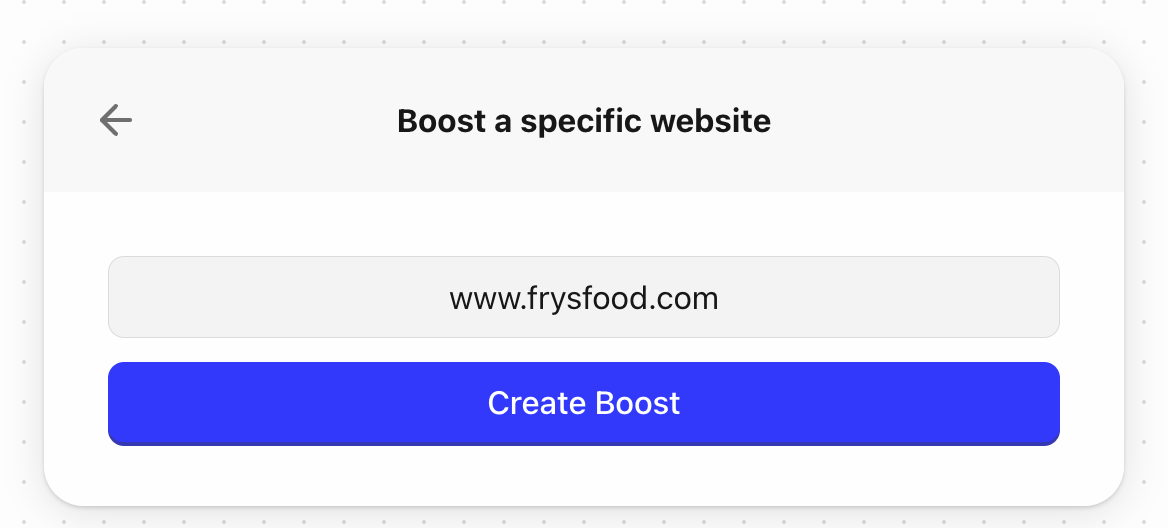
If it’s something that’s going to be specific to one site it’s best to just specify that site, it’ll keep Arc’s resource footprint lighter.

Then we just specify the domain it should work against.

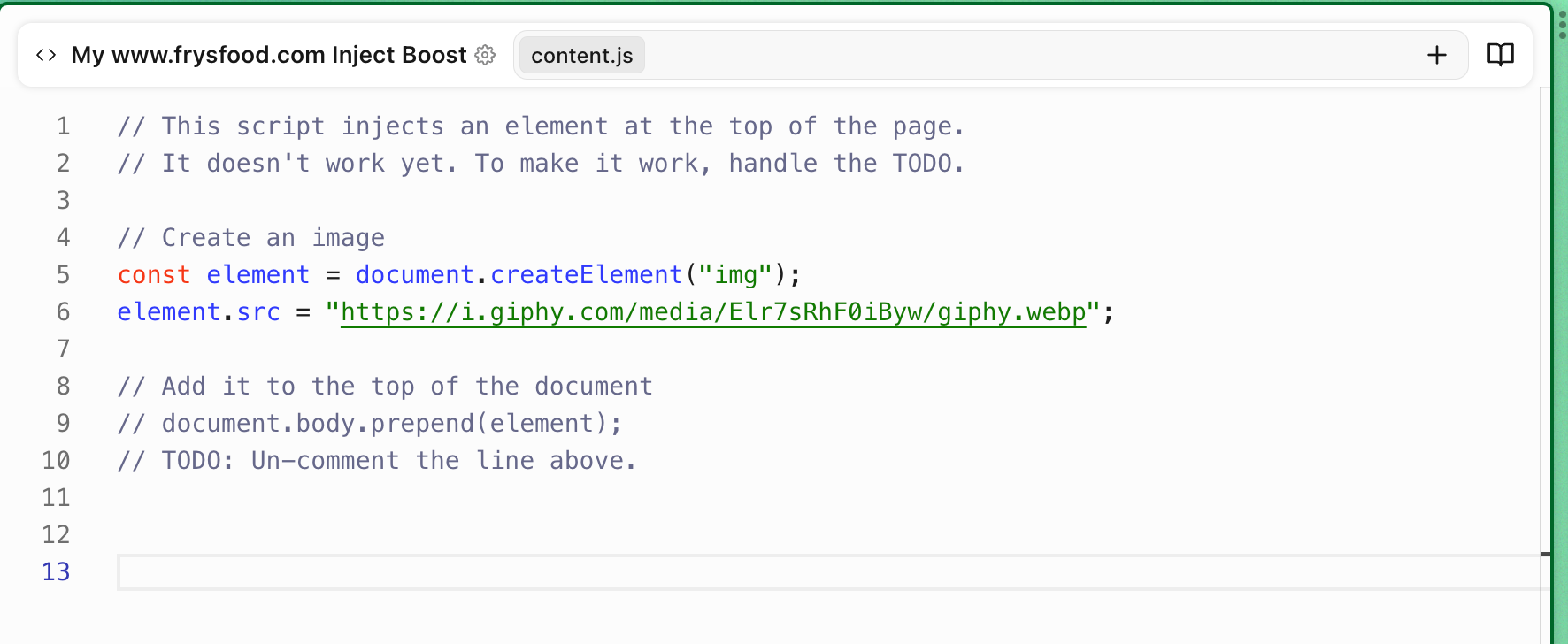
And there we go, we’re editing our Boost with a slick editor in Arc with auto-completion and syntax highlighting out of the box.

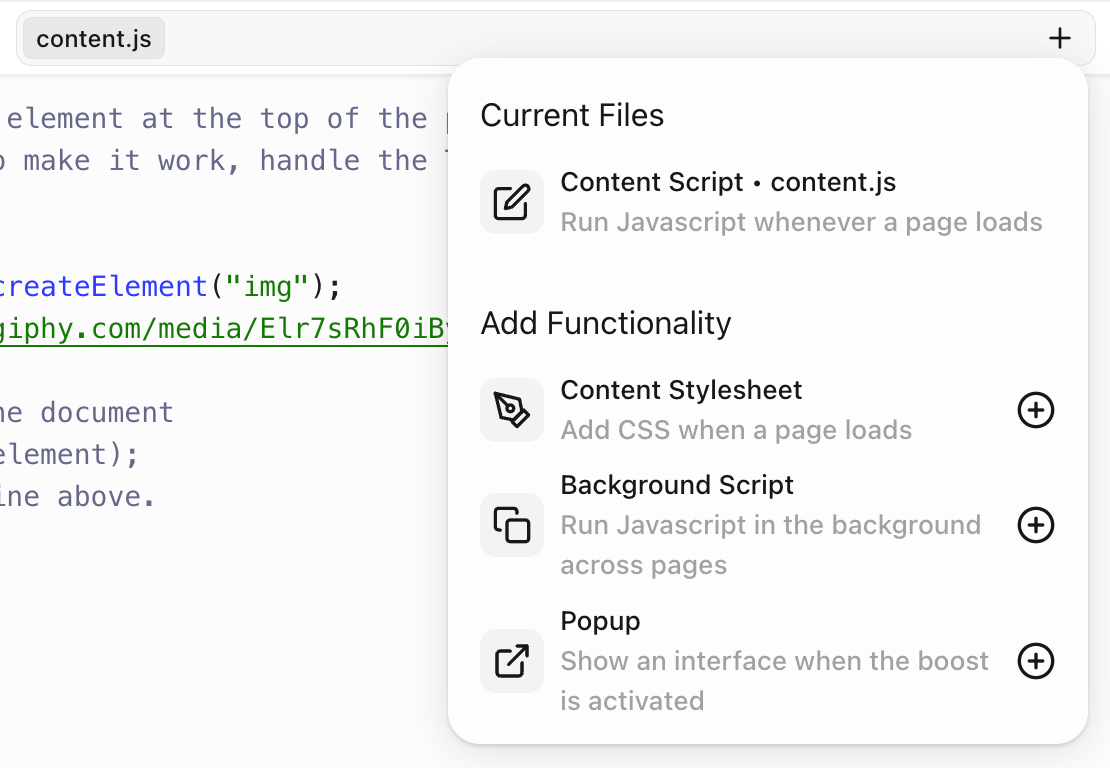
If later on you want to add some more functionality to your plugin such as the popup window when you click the extension’s icon in the toolbar or perhaps add some CSS when a page loads, Arc creates a few helper actions for that. These helpers are meant to add the traditional style.css, background.html, and popup.html assets to your extension.

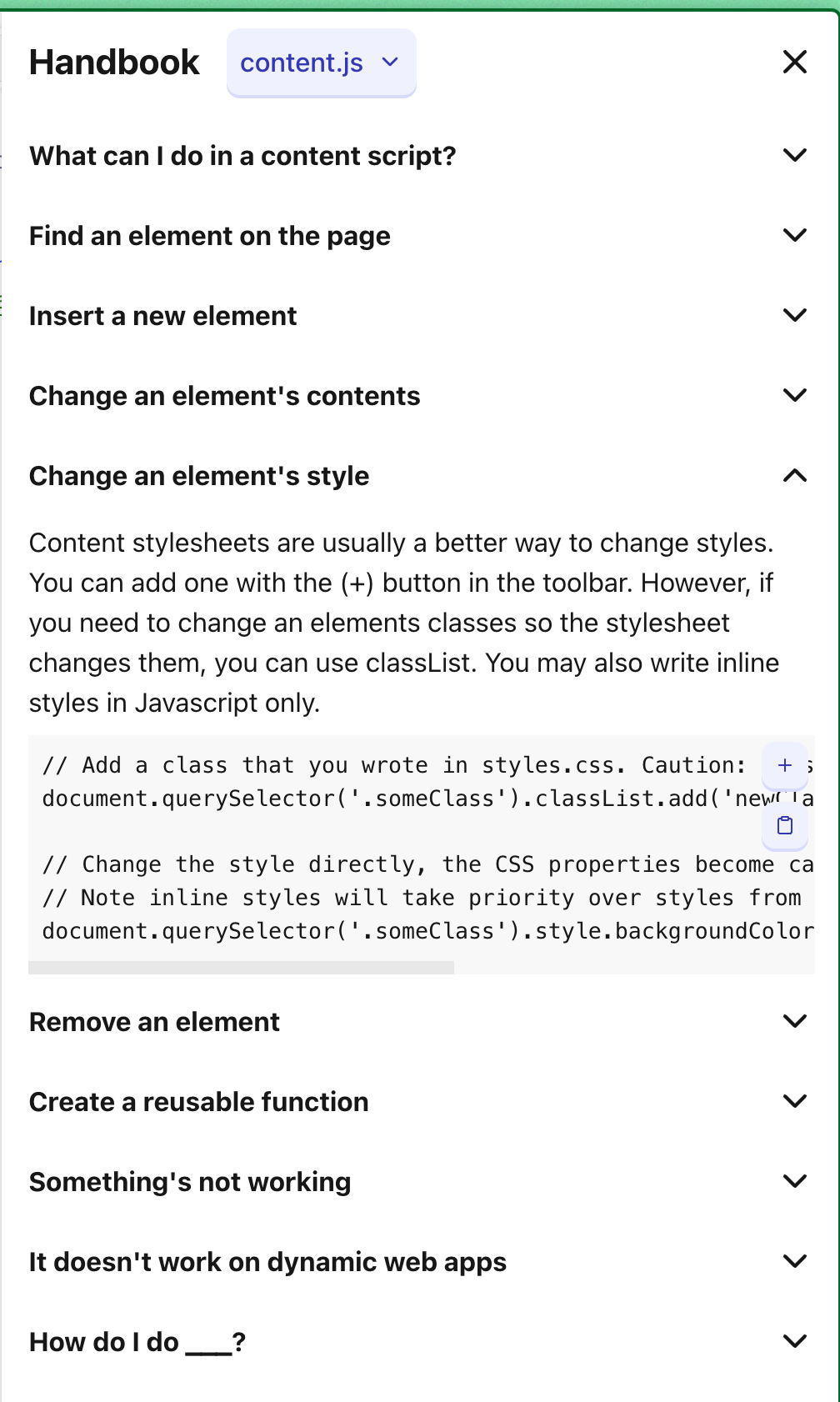
There’s even a helpful built in Handbook for those that are new to building an extension.

After you’ve modified the content.js script to do what you’d like such as add per unit pricing it’s really simple to get back into editing your Boost by simplify clicking the </> icon on the extension menu.

Sure, there’s a lot of tooling around making browser extensions or follow Chrome’s getting started guide but Arc removes the need for a bunch of that for simple extensions and lets you write the parts that matter.
If you’re interested in building or just adding something like this to Arc check out this Arc Boosts directory.