Forcing constraints for Shipyrd by utilizing simple.css
For the first initial version of Shipyrd I decided to go with a dead simple CSS framework, it’s actually called simple.css. I believe I saw it in one of DHH’s demo videos and really loved how it lets you focus on creating some simple markup in your views but it still looks pretty decent.
If you look at the current version of Shipyrd you’ll see that it’s about 60 lines of custom CSS code which is essentially customizing the colors, the rest is all done by simple.css. I started the project out utilizing Tailwind but then just got class fatigue and wanted to keep the focus on getting everything running and so I ripped out Tailwind and put simple.css in place. Also, shipping a container with Tailwind in it adds some additional bloat that I really wanted to avoid.
After putting simple.css in place I decided I was going to just write the HTML markup that you’d expect and let simple.css take care of the rest. This let me deal with getting everything else working with the application like live deploy tracking and being able to look at a diff for a deploy instead.

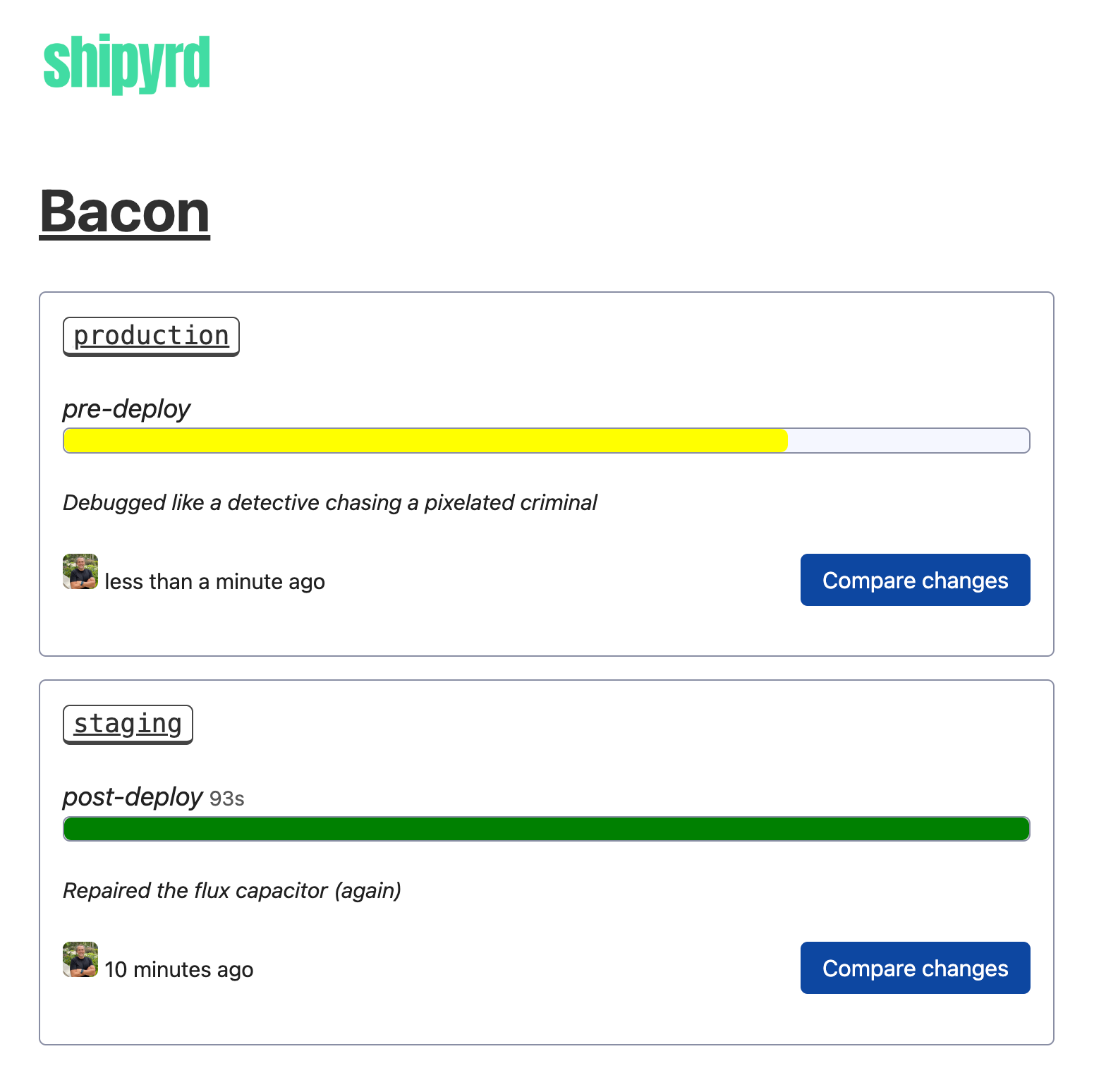
The markup for this screenshot ends up being pretty clean and utilizes a regular <article> tag for each destination, a <progress> tag to render the live deploy tracking, and an <aside> tag for the compare changes button on the right. I’m only using a few classes and it’s mostly for coloring, the rest is all simple.css.
<article>
<kbd><%= link_to_if destination.url.present?, destination.name || "default", destination.url, target: '_blank' %></kbd>
<% if deploy %>
<% color = application_status_color(deploy.status) %>
<p>
<label for="status">
<em><%= deploy.status%></em>
<% if deploy.runtime.present? %>
<cite><%= deploy.runtime %>s</cite>
<% end %>
</label>
<progress class="<%= color %>" id="status" max="4" value="<%= deploy.progress_value %>"></progress>
<small>
<em><%= deploy.commit_message %></em>
</small>
</p>
<aside class="aside_naked">
<% if deploy.compare_url.present? %>
<%= link_to "Compare changes", deploy.compare_url, target: "_blank", class: "button" %>
<% end %>
</aside>
<p>
<% if deploy.performer_avatar %>
<%= image_tag deploy.performer_avatar, width: 25 %>
<% else %>
<p>by <%= deploy.performer %></p>
<% end %>
<small>
<time datetime="<%= deploy.recorded_at %>">
<%= time_ago_in_words(deploy.recorded_at) %> ago
</time>
</small>
<p>
<% end %>
</article>
I don’t plan on keeping simple.css in there forever but it’s a great starting point and helped keep the focus where it needed to be. After I get a few more features built then I’ll revisit and probably reach for something like Bulma, the full minified version is still only 648kb and gives you a clean UI out of the box.